Présentation du tuto
Dans ce tuto de la série #Route des Plugins, je vous propose de découvrir un plugin permettant d’ajouter des type de posts personnalisés. Nativement dans WordPress , on trouve deux principaux type de posts (post type) : Page et Article.
On voit qu’il s’agit de post type car ils sont présent dans le barre de gauche de WordPress et dispose d’un menu à eux. Un élément présent dans l’interface Page sera forcément de type Page. Si l’on souhaite obtenir des éléments personnalisés, comme par exemples Etudiants ou Films , on peut créer un Custom post type. C’est l’intérêt de ce plugin.
Backend WordPress
CPT UI
Etape 1 : Installer le plugin

Comme tout plugin, pour l’installation, rends-toi sur l’onglet Extensions > Ajouter, et recherches dans la barre « Custom Post Type UI ». Une fois installée et activée, l’extension rajoute un élément dans la liste des options , dans la barre de gauche de l’espace administration (libellée CPT UI).
Etape 2 : Découverte les réglages du plugin
On peut presque diviser les réglages de CPT UI en trois parties :
- Les réglages obligatoires (nom du champ, le pluriel du champ et au singulier);
- Ensuite on trouve une très grosse liste des champs à renseigner pour personnaliser à 100% l’affichage de votre libellé personnalisé sous toutes les formes possibles sous WordPress;
- Enfin, on trouve tous les réglages , qui vont gérer le comportement de vos libellés personnalisés.
Hormis les 3 premiers champs, tout le reste peut être laissé par défaut en fonction de vos besoins. On va voir ensemble quelques réglages et leur intérêt pour t’aider à paramétrer ton plugin :
-
Afficher dans les menus de navigation
Permets d’autoriser ou non la possibilité d’intégrer ce champ personnalisé dans tes menu (Apparence > Menu), un peu à l’image des pages, des articles ou des catégorie
-
API REST
Plutôt qu’une explication, un conseil si tu n’es pas développeur. Tous ce qui touche à l’API REST est à laisser par défaut si tu ne comprends pas de quoi il s’agit. Pour informations, une API est un ensemble d’outils et de règles pour aider à la création de services logiciels. Il s’agit d’un concept purement technique, mais peut être connait tu l’API Google, qui permet entre autres de récupérer des données de services Google (comme une carte, les avis, etc …)
-
Exclure de la recherche
Permet d’exclure ou d’inclure ce champ personnalisé, du retour de contenu de la fonction de recherche intégrée à WordPress. Si vous utilisez un champ personnalisé purement administratif, à but de classement ou de tri, tu peux ne pas vouloir l’afficher pour les clients / utilisateurs qui vont rechercher quelque chose sur le site.
-
Icone du menu
Permets de personnaliser son menu avec une icône pour identifier le type de champs
-
Supports
Réglage assez important qui permet de décider quelles fonctions peuvent être utilisées avec ton champ personnalisé. En clair, Est-ce qu’on peut leur donner un titre, leur attribuer un éditeur, un auteur, pouvoir écrire un extrait, pouvoir commenté, etc. … . On choisit dans la liste de champs à cocher quelle fonction on veut attribuer à notre champ personnalisé
-
Taxonomies
Deuxième réglage important, permet de pouvoir attribuer le support des taxonomie enregistrés dans WordPress. Par exemple, vous pouvez choisir ou non de permettre de catégoriser, libeller, etc.… vos contenus de types de postes personnalisés.
Etape 3 : Créer un custom post type
Avec toutes ces informations, il est maintenant assez facile de créer un type de champs personnalisé. Pour cela on clique sur Ajouter/Modifier des types de publications.
Dans Configuration par défaut, inscrit le slug de ton type de poste personnalisé. Le slug correspond au terme qui sera affiché dans l’url. Par exemple , pour le type Article (Posts en anglais) , le slug est « posts ».
Ensuite, saisi le libellé qui s’affichera pour le pluriel de ton type personnalisé (ex : Étudiants) et le libellé au singulier (ex : Etudiant). Paramètres le reste en fonction des informations ci-dessus. Pense notamment aux derniers qui permettent le support des catégories et des libellés ainsi que le support des images mise en avant, des auteurs, etc …
Une fois que tout est renseigné , cliques sur « Ajouter un type de publication »
Etape 4 : Création de contenus des CPT

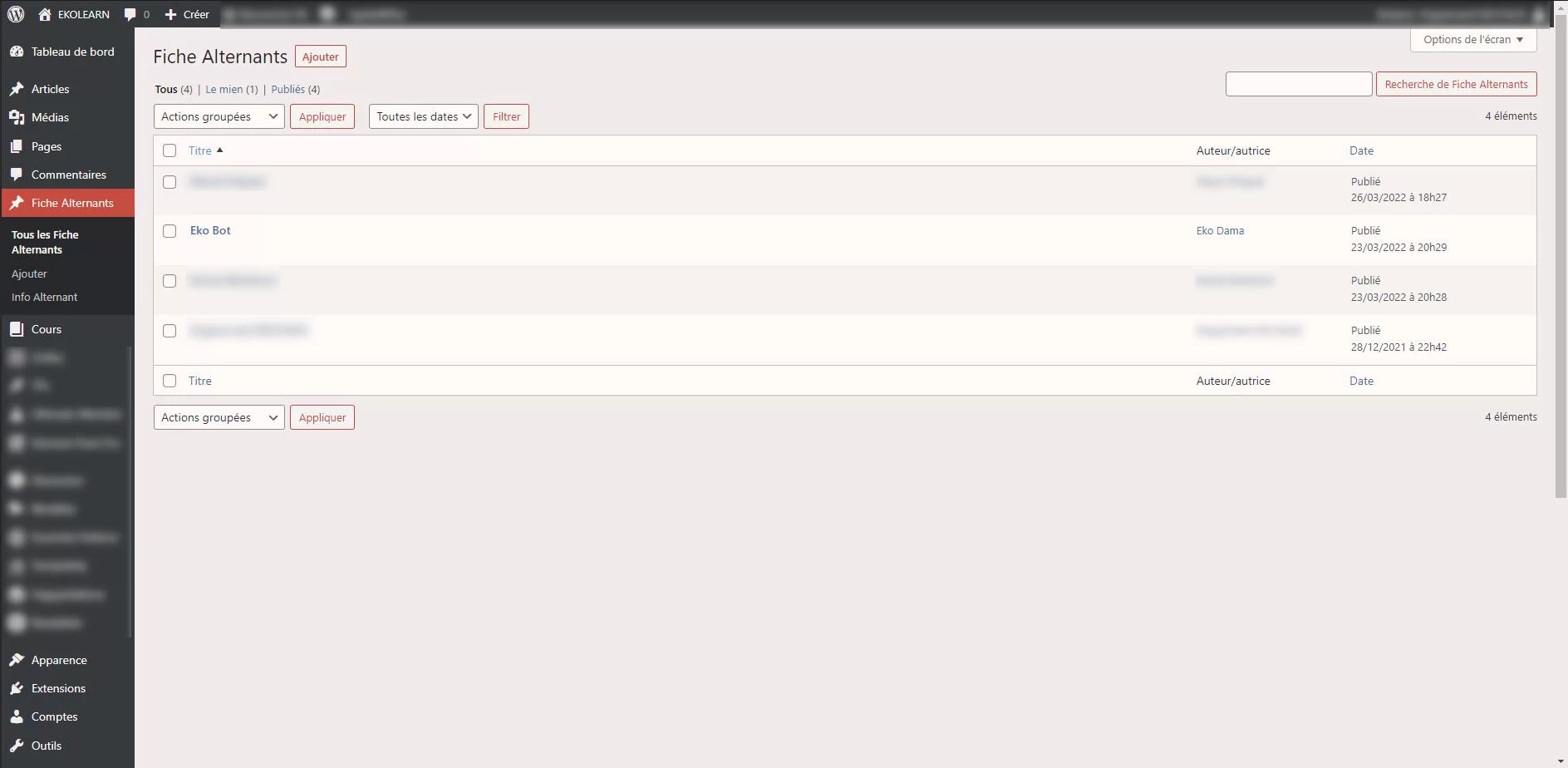
Une fois le type de contenu créé, tu peux le retrouver dans ta barre d’administration à gauche. Par exemple, dans l’illustration ci-dessus, tu peux voir « Fiche Alternants » qui est un type de publication personnalisé que j’ai créé. Tu peux voir qu’au niveau de l’affichage, on retrouve exactement la même interface que pour ajouter des Pages ou des Articles (bouton Ajouter en haut, liste des contenus créé , etc …).
En fonction des réglages que tu as effectués avant, tu auras plus ou moins d’informations / de détails dans cette interface. Sur l’image, on peut voir que j’ai choisit de pouvoir lui attribuer un auteur (Ajouter des types de publications > Réglages > Supports > Case à cocher Auteur). À partir de là, on peut créer des contenus qu’il est possible de trier , réutiliser de manière automatisée etc …