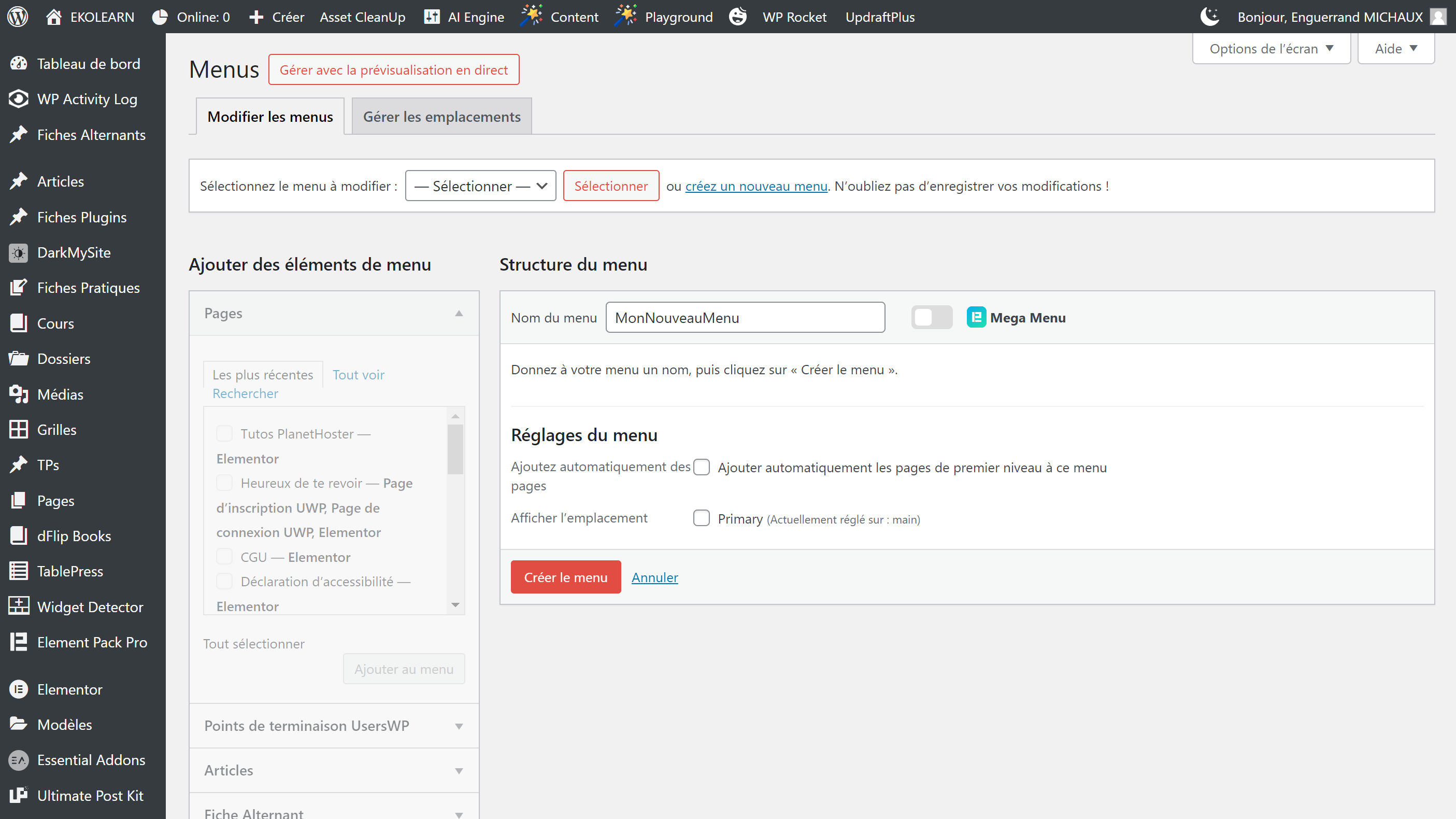
Une fonctionnalité permettant de créer des menus de navigation personnalisés pour ton site web. Tu peux facilement ajouter des pages, des articles, des catégories et des liens à ton menu, et personnaliser son apparence et son emplacement.
Il est possible d’utiliser plusieurs menus pour différentes sections de votre site (méga menu, menu déroulant)
Pour réactiver la fonctionnalité menu classique il faut penser a installer un autre thème que ceux de base de WordPress . Par exemple : Hello Elementor
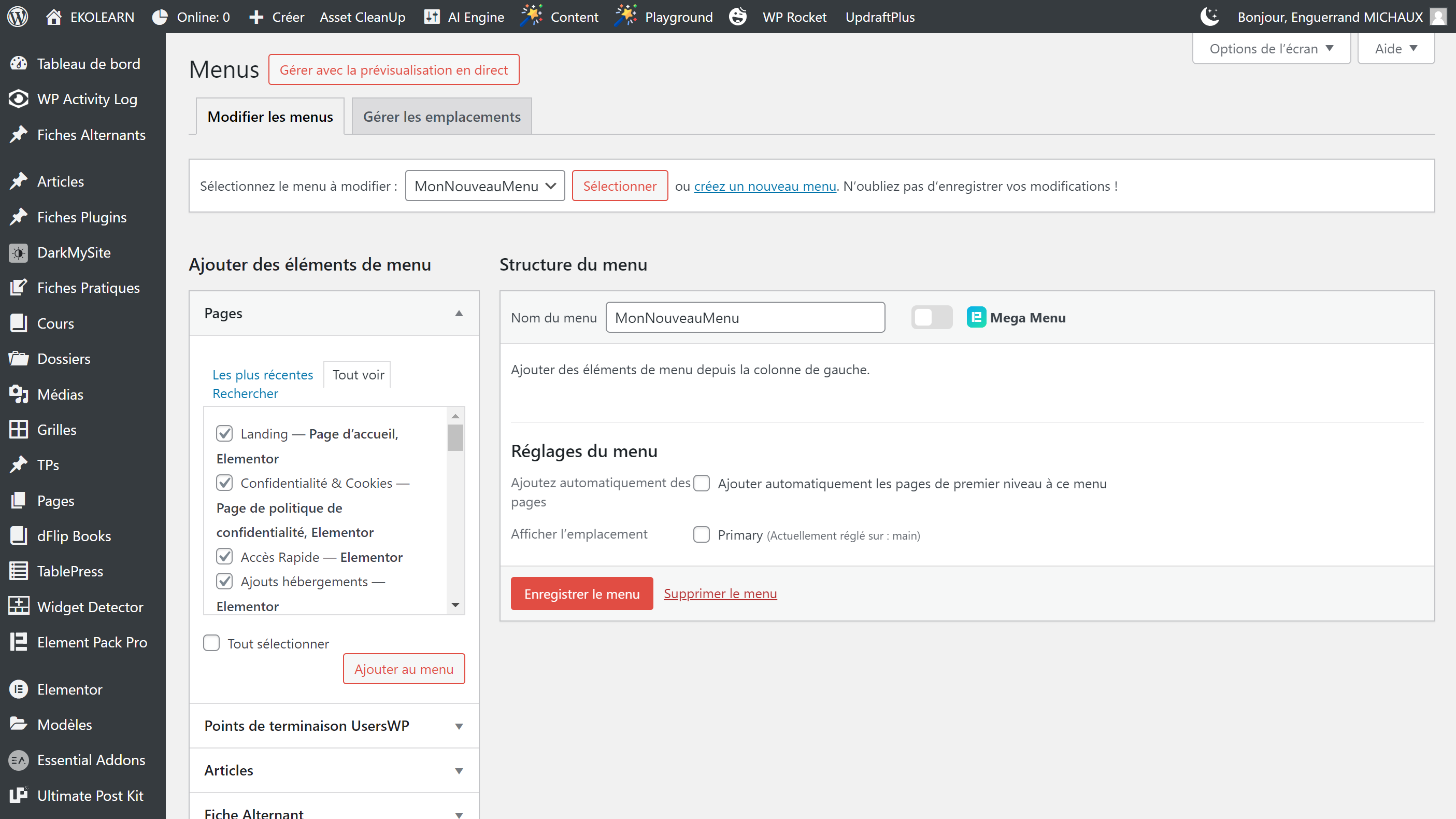
Les éléments de menu, essentiels à la structuration et à la navigation de votre site, offrent une gamme variée d’options pour enrichir votre menu de navigation. Parmi ces options, vous pouvez inclure des liens vers différentes pages, articles, catégories ou même des liens personnalisés, donnant ainsi à vos visiteurs un accès direct et intuitif à différentes sections de votre site. Chaque élément de menu représente un point d’interaction potentiel pour vos utilisateurs
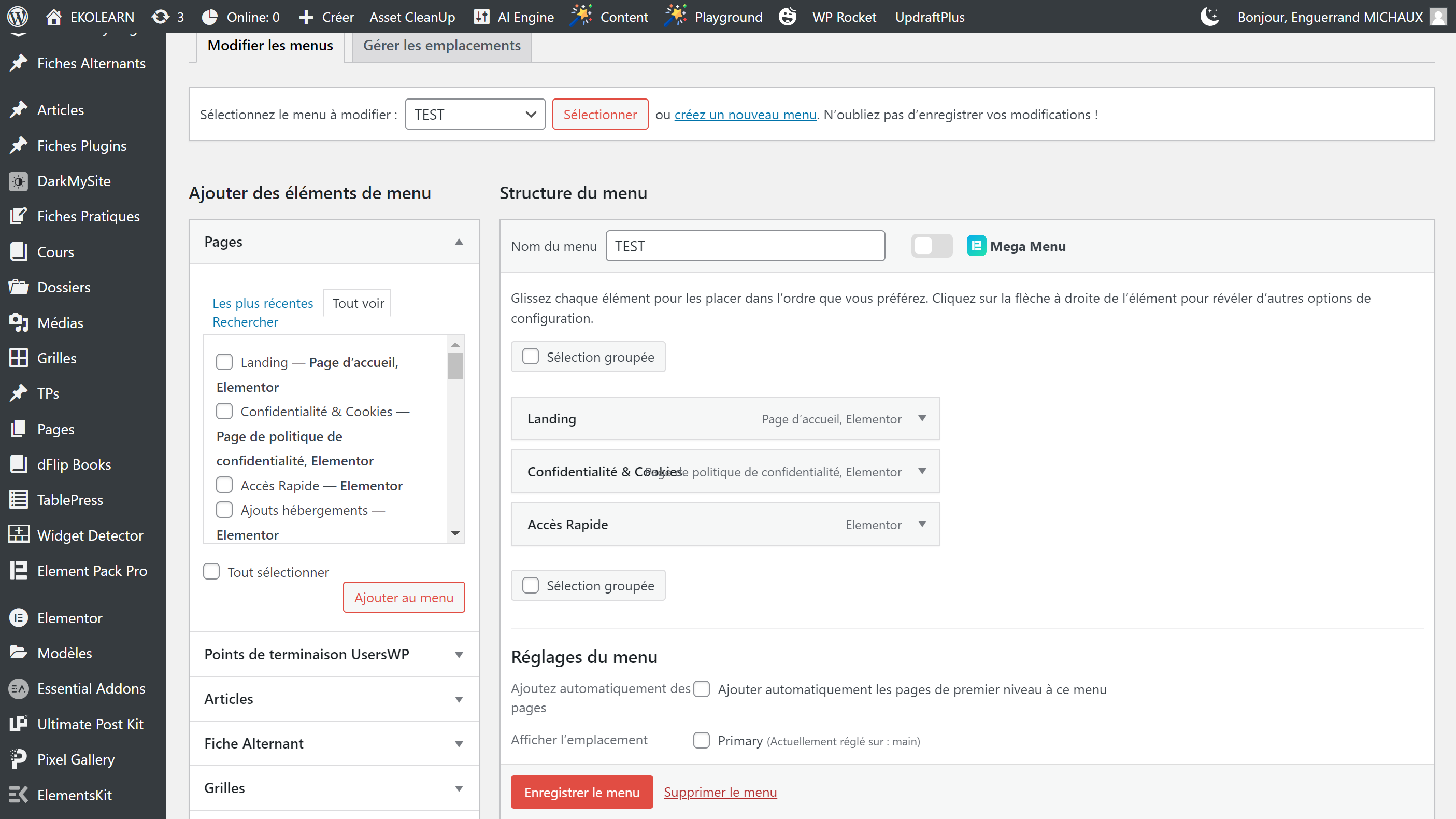
Lorsque vous créez ou modifiez un menu, vous avez la possibilité d’ajouter, de supprimer et de réorganiser ces éléments de menu selon vos besoins
Les emplacements de menu, quant à eux, représentent les endroits où vous pouvez afficher votre menu sur votre site web. Ces emplacements prédéfinis dépendent du thème que vous utilisez. Vous pouvez attribuer un menu spécifique à chacun de ces emplacements, ce qui permet de contrôler l’apparence et le contenu de votre navigation sur différentes parties de votre site.
Ces emplacements n’ont pas cours lorsque l’on travaille avec Elementor , car on peut placer un widget de menu la ou l’on souhaite (cf . Superposer menu sur bannière)




Une fois le menu crée il faut l’afficher sur ta page ou ton entête via Elementor . Voici la démarche.
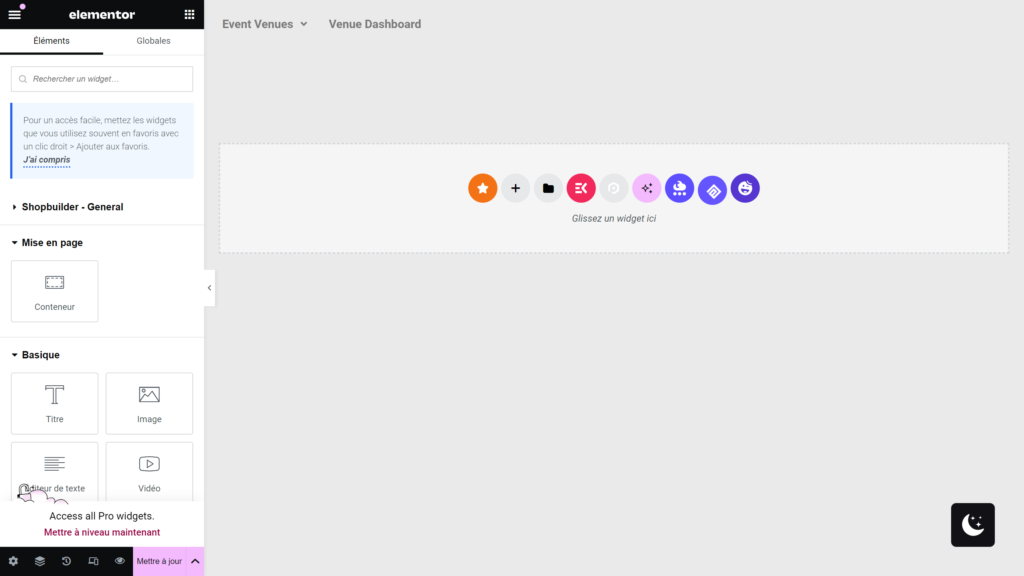
Pour placer le widget de menu , il faut ouvrir ta page / article / entête ou pied de page avec l’éditeur Elementor. Tu pourras en suite placer le widget ou tu le souhaites.

Dans la liste des widgets (en fonction des des extensions que tu as installées) tu vas avoir un ou plusieurs widgets disponible pour afficher ton menu . Si tu as suivi le cours sur ce site tu devrais en avoir 3 ou 4 différents. Le widget “Menu de navigation” de HFB est un bon choix car il propose pas mal d’option variées.

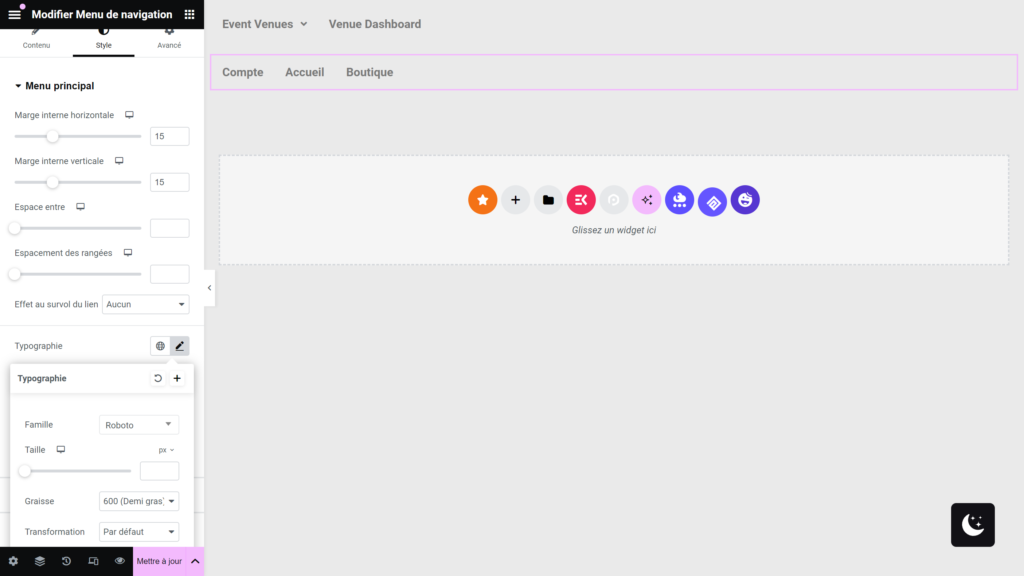
Une fois le widget placé il utilise automatiquement (dans la majorité des cas) le menu que tu as crée juste avant. Si ce n’est pas le cas tu peux le sélectionner dans une liste , sur la gauche, dans les réglages du widget.
C’est dans cette interface que tu vas gérer toute la partie visuelle du menu (couleurs/typos/tailles , etc …) tandis que la structure ne se gère que côté WordPress (Apparence > Menu)

Sous WordPress, les sous-menus font référence aux menus déroulants qui apparaissent lorsque vous survolez un élément de menu principal dans la barre de navigation de votre site.
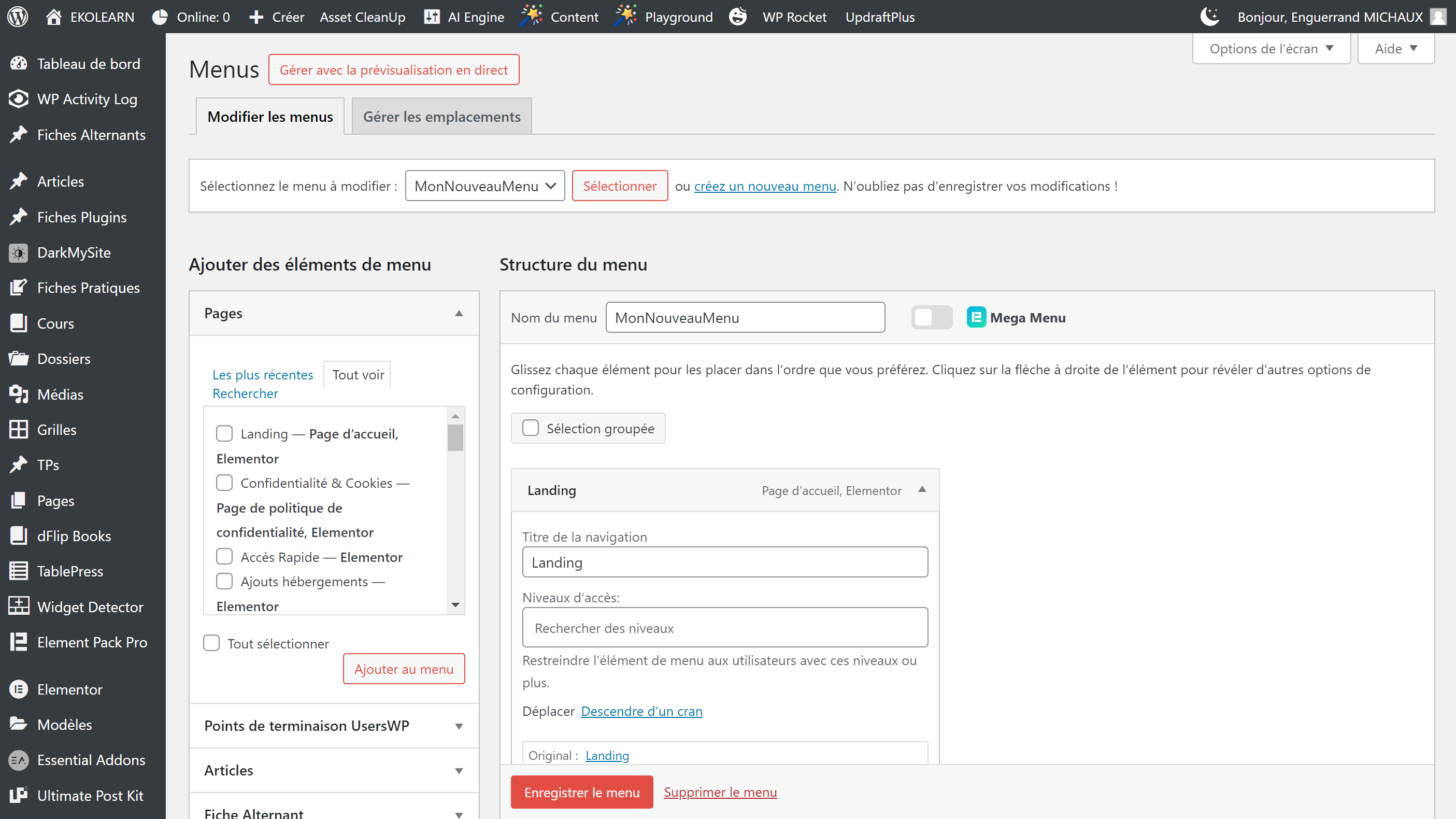
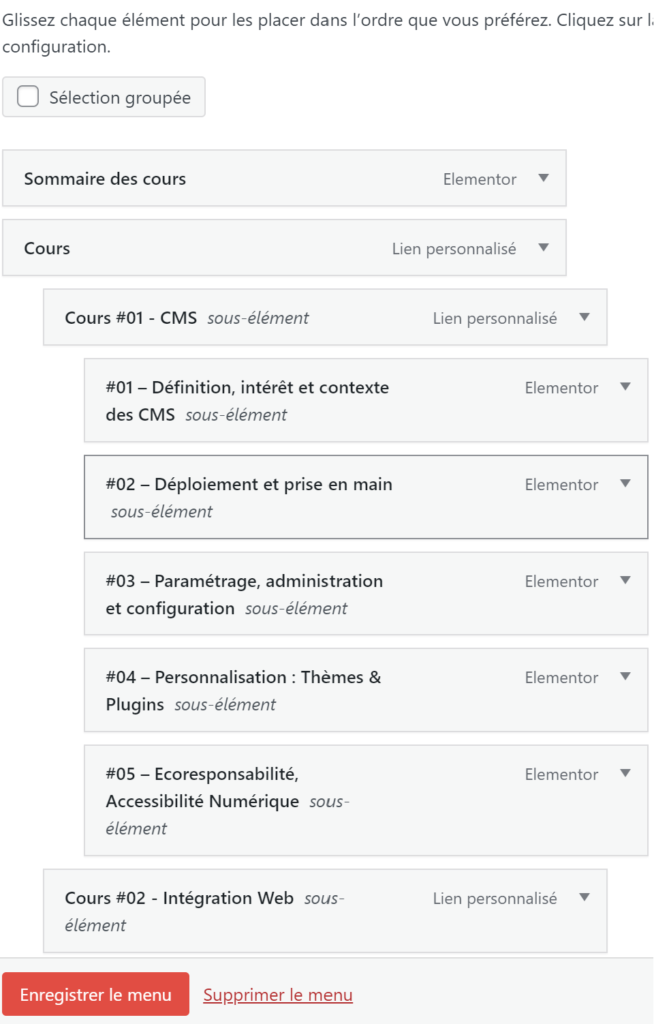
Création des sous-menus : Vous pouvez créer des sous-menus en ajoutant des éléments de menu à votre menu principal et en les faisant glisser légèrement vers la droite par rapport à l’élément de menu parent dans l’interface de gestion des menus de WordPress. Cela crée une structure hiérarchique où l’élément de menu déplacé devient un sous-menu de l’élément de menu parent.

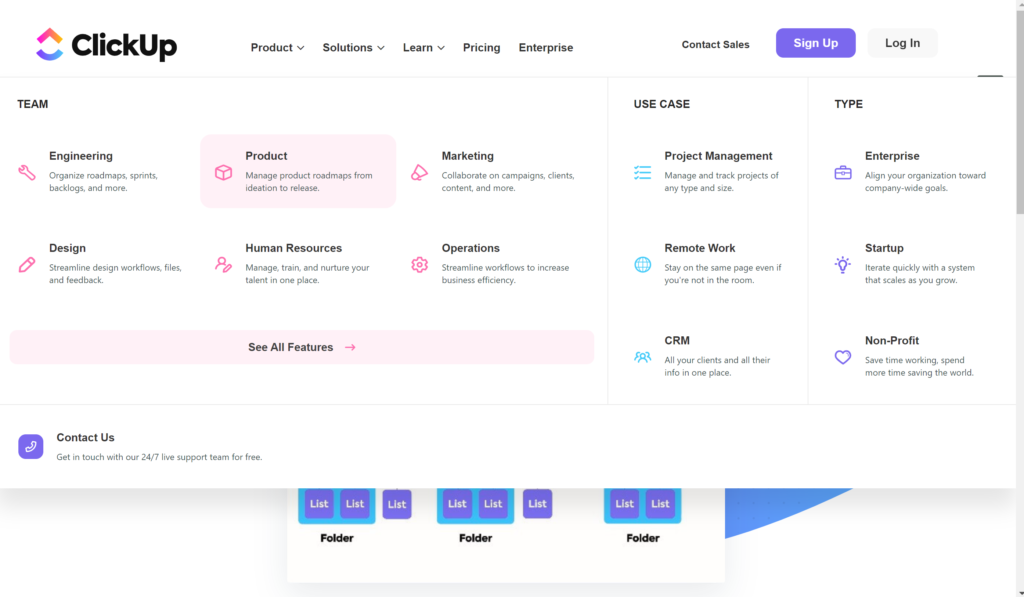
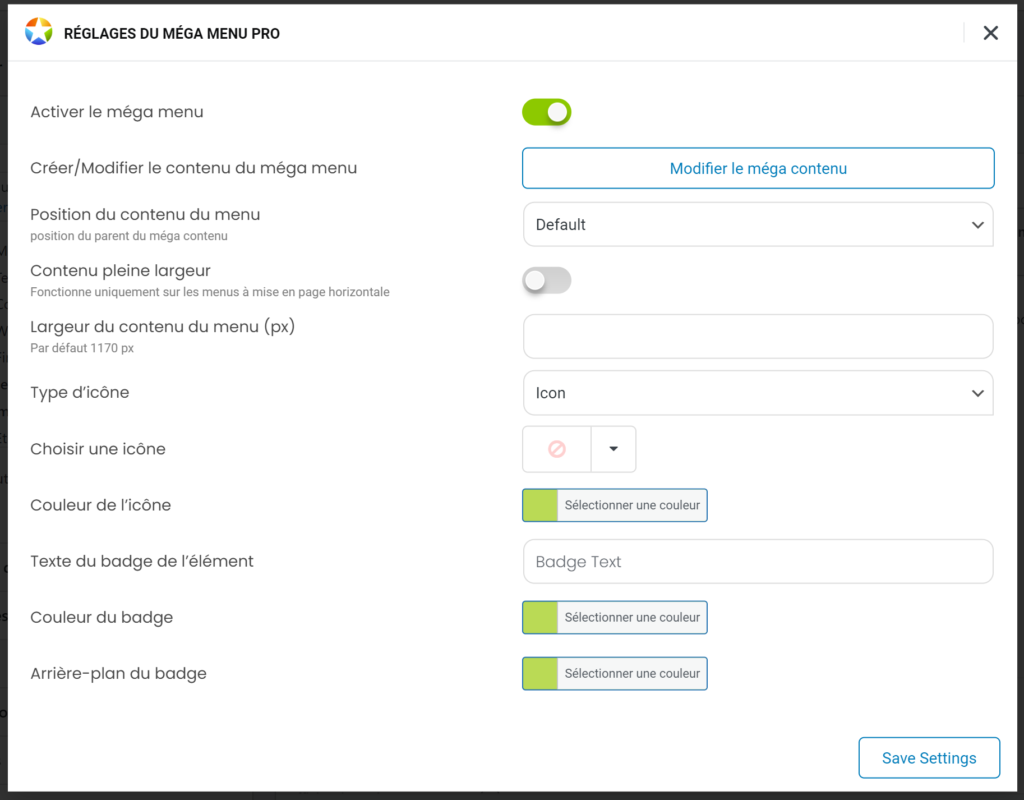
Les mégas menus sont une extension des sous-menus traditionnels dans WordPress, offrant une capacité plus avancée à présenter des informations supplémentaires et à créer une navigation plus riche et interactive. La plupart du temps il s’agit de fonctionnalités payantes car elles constituent la pierre angulaire de votre structure et de votre site , mais certaines extensions proposent un widget gratuit (comme Premium Addons ou ElementsKit/ img 02)


Tu trouveras ici quelques réponses aux questions les plus fréquentes et les plus concrètes sur le sujet
Tu peux créer plusieurs menus sur ton site WordPress en utilisant les emplacements de menu disponibles dans ton thème.
Selon le thème que tu utilises, tu peux avoir des emplacements de menu pour le menu principal, le pied de page, le menu mobile, etc. Tu peux attribuer des menus spécifiques à chaque emplacement en fonction de tes besoins.
Pour organiser l’ordre des éléments de ton menu, accède à la section “Menus” dans l’interface d’administration de WordPress. À partir de là, fais simplement glisser et déposer les éléments de menu pour les réorganiser dans l’ordre souhaité.
Tu peux également créer des sous-menus en faisant glisser les éléments de menu légèrement vers la droite sous l’élément parent.
Oui, les modifications apportées à la gestion des menus sont généralement affichées instantanément sur ton site WordPress, à condition que tu sauvegardes tes modifications dans la section “Menus”. Une fois fait elles seront immédiatement visibles sur ton site
Afin de fournir les meilleures expériences, nous utilisons des technologies telles que les cookies pour stocker et/ou accéder aux informations relatives à l'appareil. Le fait de consentir à ces technologies nous permettra de traiter des données telles que le comportement de navigation ou des identifiants uniques sur ce site. Le fait de ne pas consentir ou de retirer son consentement peut avoir un effet négatif sur certaines caractéristiques et fonctions.
Tapes ta recherche puis appuie sur Entrée (↵)
L’autocomplétion dans un formulaire de recherche consiste à proposer des mots clés, des résultats, à chaque lettre écrite dans le champ.
Oui cela est pratique, mais en terme de consommation de ressources c’est très gourmand ! Aussi, dans un soucis d’écoconception, ce formulaire de recherche ne régira pas à vos interactions en temps réel, mais il fonctionne quand même !
Bonne pratique n°4 du guide de l’éco-conception web
EKOLEARN Déclaration d'accessibilité
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability. To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more. This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs. Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments. If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email ekodama.fr@gmail.com
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to ekodama.fr@gmail.com