ACESSIBILITÉ WEB
Coder pour optimiser son site
Le principe d'accessibilité

Introduction
L'accessibilité web englobe la démarche de conception et de développement des sites web, outils et technologies de manière à assurer leur utilisation par toutes les personnes, y compris celles en situation de handicap.
Cette approche vise à garantir que la navigation sur le web et l'accès aux contenus en ligne soient accessibles de manière équitable. En d'autres termes, elle cherche à créer une expérience numérique inclusive, favorisant une utilisation fluide et efficace pour l'ensemble des utilisateurs, quel que soit leur contexte d'accessibilité.
Pourquoi l'accessibilité est importante
De nombreux pays (dont la France) ont mis en place des lois et des réglementations pour garantir la mise en place des normes d'accessibilité.
Les améliorations apportées à l'accessibilité web profitent à l'ensemble des utilisateurs. Les bonnes pratiques d'accessibilité incluent des aspects qui améliorent l'expérience utilisateur.
Les moteurs de recherche accordent de plus en plus d'importance à l'accessibilité web. Les sites web accessibles sont mieux classés dans les résultats de recherche
Principes de base
-
Perceptible
L'information doit être présentée de manière à ce que tous puissent la percevoir.
-
Utilisable
Les composants d'interface doivent être utilisables par tous et par différentes interfaces (clavier, vocal , etc ...)
-
Compréhensible
L'information et l'utilisation de l'interface ne doivent pas être au-delà de la compréhension des utilisateurs.
-
Robuste
Le contenu doit être suffisamment robuste pour être interprété de manière fiable et être compatible avec le plus de système possible
Comment tester l'accessibilité ?
Outils de tests
Outils de test, en ligne ou intégrables, pour déterminer quelles sont les erreurs d’accessibilité sur les pages du site et t’aider à les corriger plus facilement.
Technologie
Langage
Langage ARIA :les rôles (fonctions de l’élément) / attributs (signification d’un élément) / etats / propriétés , etc…

LA NAVIGATION CLAVIER
Le principe est simple : se déplacer et naviguer sur le site sans intervention de la souris.
- Personnes ayant des limitations motrices.
- Utilisateurs souffrant de troubles musculo-squelettiques.
- Utilisateurs nécessitant des interfaces non visuelles.
Il est assez facile de mettre en place cette navigation sur un site web en intégrant les bons attributs aux bons endroits , a savoir l'attribut tabindex
Navigation au clavier
Assure que tous les utilisateurs, quelle que soit leur capacité, peuvent accéder et interagir avec le contenu.
Offre des options pour ceux qui peuvent trouver la navigation à la souris difficile ou inconfortable.
Une navigation au clavier efficace peut améliorer l'expérience utilisateur pour tous, pas seulement pour ceux qui en dépendent.
Les bonnes pratiques de la navigation clavier

Quasiment le plus important : s'assurer que la tabulation suit un ordre logique pour l'utilisateur.

Les éléments actifs doivent être clairement indiqués à l'aide d'un contour ou d'un autre indicateur.

L'utilisateur ne doit jamais être coincé dans une partie du site sans pouvoir en sortir avec le clavier.

Fournir des raccourcis clavier pour des actions courantes peut améliorer l'efficacité de la navigation.

Exemple de code - Langage ARIA
Le langage ARIA est un ensemble de normes techniques développées par le W3C pour améliorer l'accessibilité des applications web et des contenus dynamiques. ARIA fournit des attributs supplémentaires que les développeurs peuvent ajouter au code HTML pour mieux décrire les éléments interactifs et les relations entre eux.
Balises et attributs spécifiques
Le langage ARIA constitue principalement en des attributs (comme les attributs “class” , “id“, “enabled” , etc…) que l’on peut associer à des éléments HTML :
-
<label>
Association des étiquettes aux contrôles pour faciliter l'interaction.
-
<input>
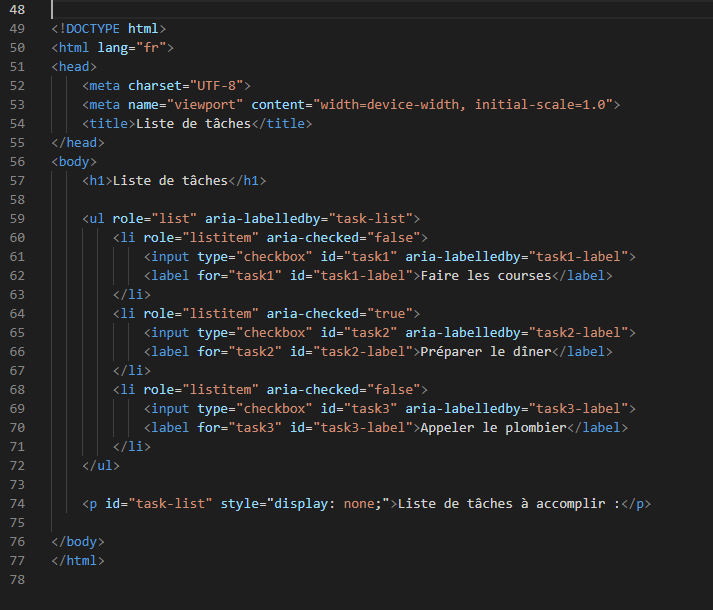
Utilisation des attributs "aria-label" et "aria-labelledby" pour ajouter des descriptions textuelles.
-
<button>
Usage du texte de remplacement alternatif avec l'attribut "aria-label" pour les boutons avec icône.
-
<form>
Utilisation du balisage approprié pour faciliter la soumission de formulaires.
Cet attribut permet de fournir une étiquette textuelle directement à l’élément <input>. Elle sera lue par les lecteurs d’écran au focus
<input type="text"
id="nom"
aria-label="Entrez votre nom ici">
aria-label avec des boutons qui contiennent uniquement des icônes est une bonne pratique pour fournir une description textuelle alternative à l’icône
<button aria-label="Ouvrir le menu">
<svg>Icone ici</svg>
</button>
-
<img>
Utilisation de l'attribut "alt" pour fournir une description alternative aux images.
-
<iframe>
Ajout de descriptions textuelles via l'attribut "title".
-
<table>
Utilisation des attributs "scope" et "headers" pour améliorer la compréhension des tableaux.
-
<a>
Ajout du texte d'ancrage pour rendre les liens compréhensibles avec les lecteurs d'écran.
Attribut utilisé pour indiquer si un en-tête de colonne ou de ligne s’applique à une cellule particulière
<tr>
<th scope="col">Nom</th>
<th scope="col">Âge</th>
</tr>
Ce texte doit décrire de manière concise et significative la destination du lien. Il est essentiel que le texte d’ancrage soit descriptif
<a href="https://www.example.com">Lien
vers Example.com</a>
Les bonnes pratiques pour l'accessibilité

Choisir des couleurs qui garantissent un contraste suffisant pour une lecture aisée, en particulier pour les personnes malvoyantes.

Utiliser les balises de titre (<h1>,</h1>
<h2>, etc.) pour organiser le contenu de manière logique et hiérarchique. Pas de
<h2> sans <h1> ou de<h3> sans <h2>).

Assurer que tous les éléments interactifs (menus déroulants, onglets) sont utilisables, mais aussi compréhensibles avec les technologies d'assistance.

Fournir des sous-titres pour les vidéos, des transcriptions pour les contenus audio et des descriptions alternatives pour les images et autres médias.

Les bonnes pratiques pour l'accessibilité
- href="monsite.fr/mapage"
- href="mailto:contact@example.com"
- href="tel:0606060606"
TARGET - Endroit ou s'ouvre la page
Attributs spécifique de la balise <a> , qui permet de définir si le lien de destination s’ouvre dans la page actuelle, un nouvel onglet
- _self : Par défaut , ouvre dans la page actuel (attribut target non specifié)
- _blank : Ouvre la page dans une nouvelle fenêtre / onglet
- nofollow : Indique aux moteurs de recherche de ne pas suivre le lien
- noopener : Empêche la page de destination d'accéder à la page source via JavaScript
- external : Indique que le lien pointe vers une page externe
RÉSUMÉ
L’accessibilité est importante pour permettre a tout un chacun d’accéder correctement aux services proposer par les sites . De manière générale ces optimisations bénéficient également aux personnes qui ne sont pas en situation de handicap.
Il est indispensable de tester l’accessibilité de ton site au fur et a mesure de ton travail. Il existe plusieurs outils de test en ligne et sous WordPress il est possible d’intégrer une extension qui permet une analyse plus fine et détaillée.
Gardes tout le temps en tête que le concept d’accessibilité a beau être facultatif sur la plupart des sites, sur des sites publics et/ou d’association , il est obligatoire de respecter une norme minimum d’accessibilité (RGAA)
N’oublies pas que le handicap est un sujet très large et qu’il ne concerne pas que certaines des plus “connus” . Quelqu’un qui a perdu la vue doit tout autant accéder à internet qu’une personne qui a des difficultés physiques , mentales et/ou autres.