Présentation de l'article
Supprimer les éléments du thème avec Elementor est relativement simple. Tu a la possibilité de personnaliser chaque partie de ta page et de remplacer les éléments du thème par des éléments personnalisés. Cela permet d’obtenir une mise en page complètement personnalisée et de se débarrasser des éléments par défaut du thème WordPress.
Editeur Elementor / Menu Pages et Articles
Elementor
Supprimer les éléments du thème avec Elementor est relativement simple. Tu a la possibilité de personnaliser chaque partie de ta page et de remplacer les éléments du thème par des éléments personnalisés. Cela permet d’obtenir une mise en page complètement personnalisée et de se débarrasser des éléments par défaut du thème WordPress.
Via l'éditeur Elementor
- Rends toi dans ton éditeur Elementor pour ta page / ton article / ton contenu (Modifier avec Elementor)
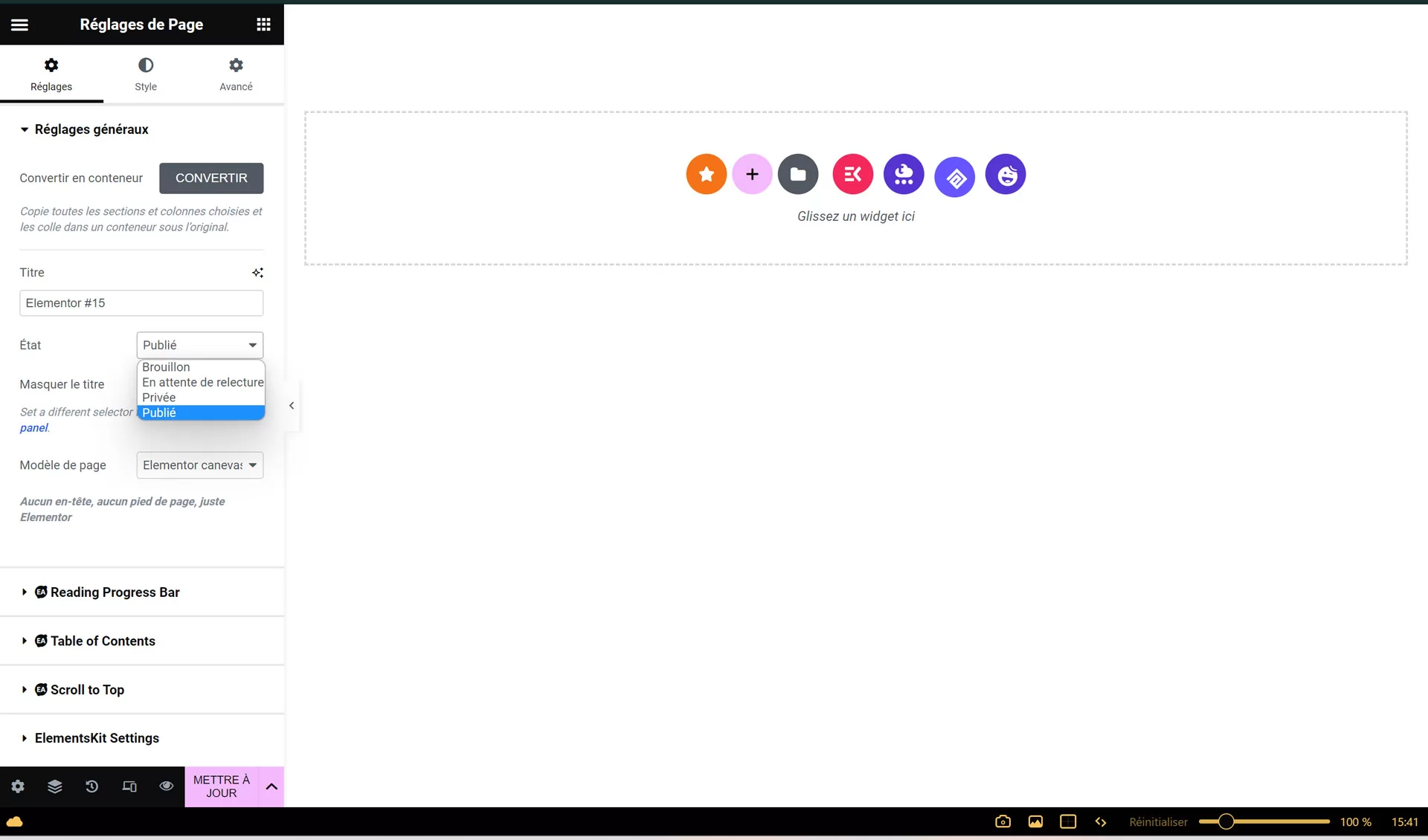
- Une fois dans ton éditeur, en bas à gauche, cliques sur l'icône engrenage pour accéder aux réglages de page
- Trouves la liste déroulante nommée "Modèle de page" , et sélectionnes l'option "Elementor canevas" . Une fois sélectionnée , attends un peu que la page se rafraichisse avant de cliquer sur "Mettre à jour" via Elementor.
A ce niveau, tu dois avoir désormais une page blanche avec uniquement le contenu ajouté avec Elementor, ou le marquage Elementor pour commencer a créer.
Via le backend WordPress
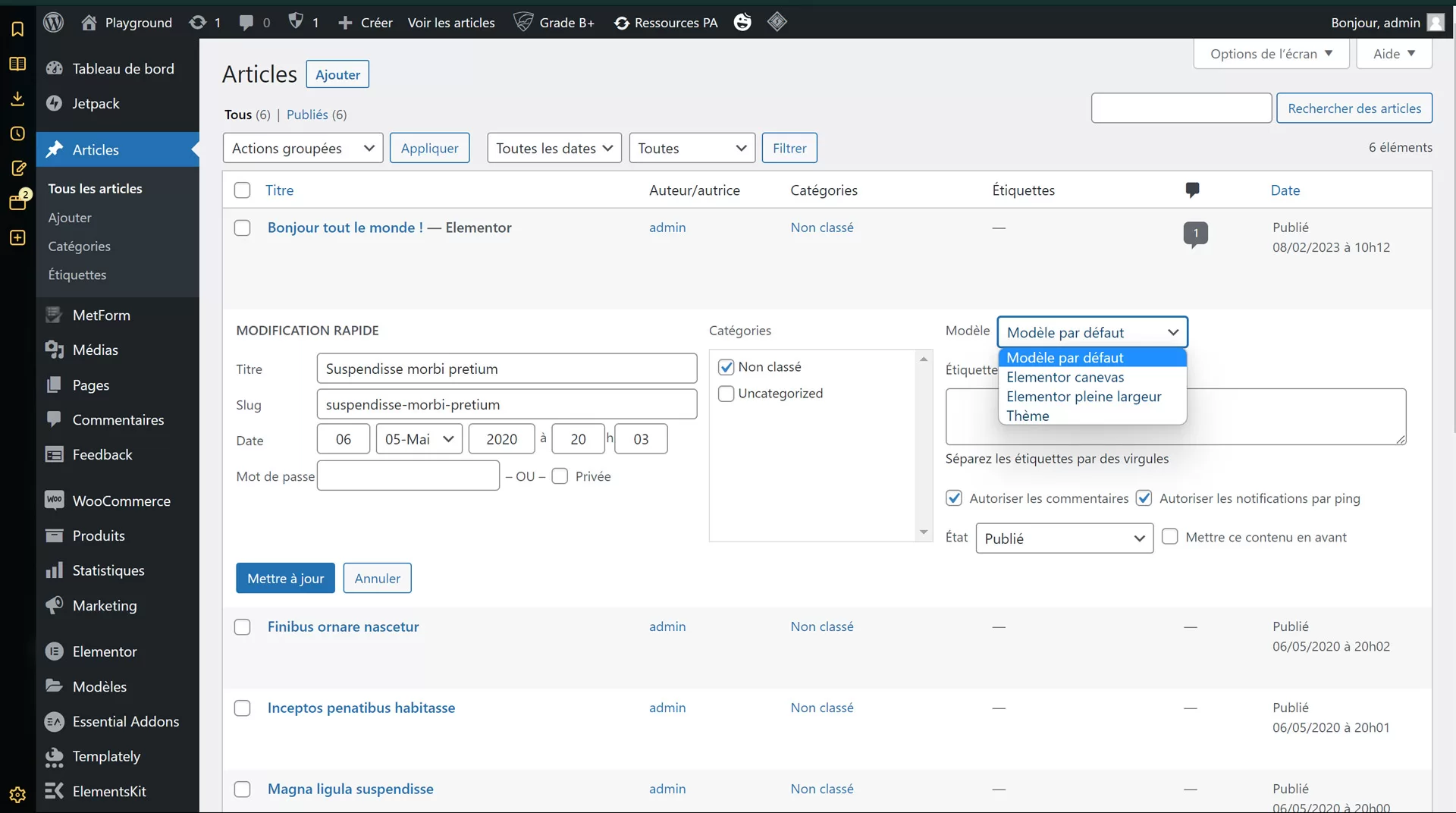
Rends toi sur la page WordPress des pages et/ou des articles , survol le contenu que tu souhaite modifié puis clique sur le lien “Modification rapide”. Dans l’interface qui apparaît il ne reste plus qu’a choisir l’option “Elementor cavenas” dans la liste déroulante thème de page.
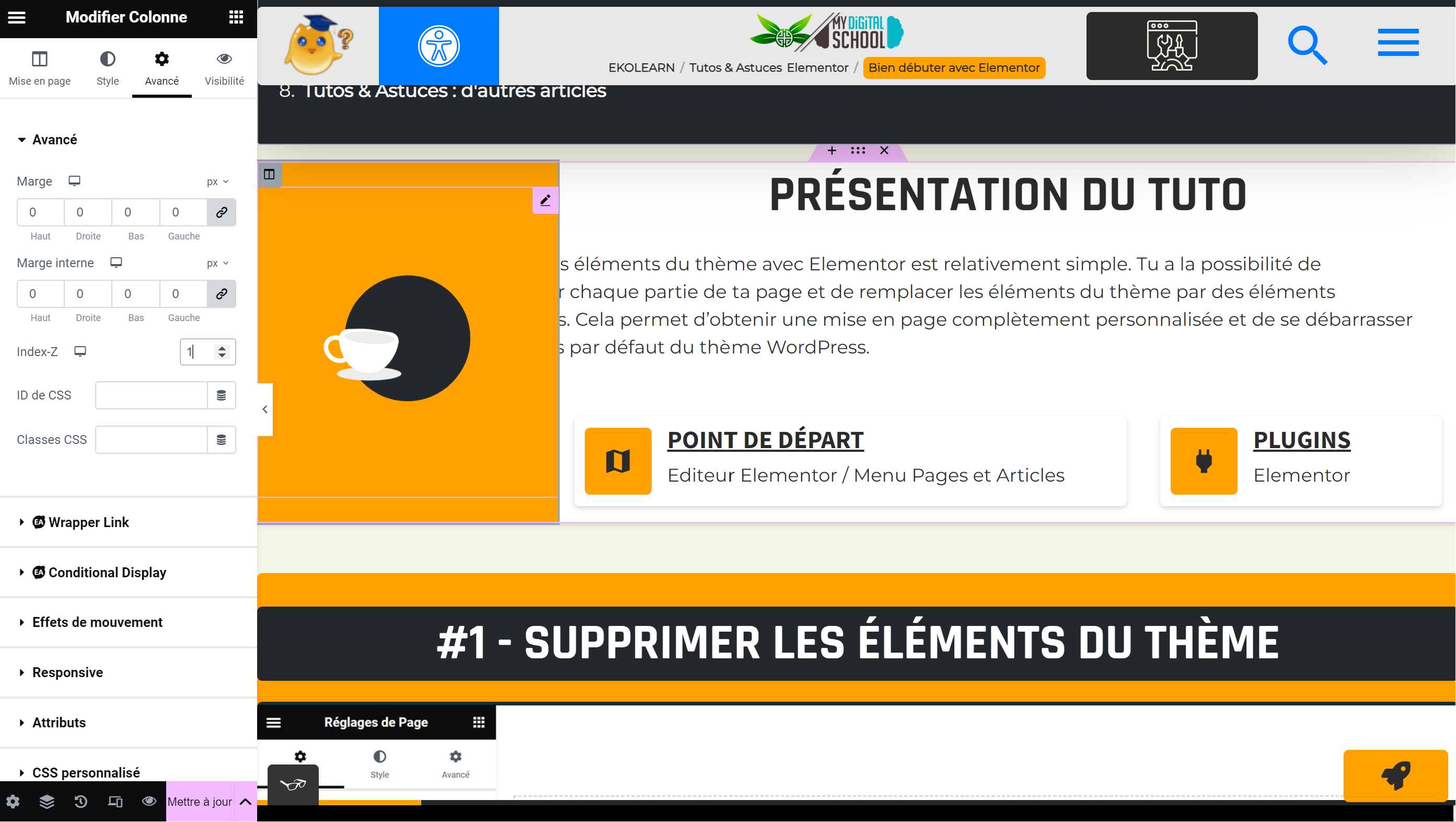
Comme sur tout site web, il est possible de travailler avec des superpositions d’éléments. Bien que la plupart du temps on travaille en “2D” avec les axes x et y (gauche/droite | haut/bas), on utilise également (souvent par défaut) l’axe z, celui de la profondeur (avant/arrière).
Cette propriété est appelée le “z-index” et dans Elementor, elle s’applique à tous les widgets, colonnes et sections.
Elle suit une règle simple : plus la valeur numérique est élevée, plus l’objet se situera au premier plan.
- Rends toi dans ton éditeur Elementor pour ta page / ton article / ton contenu (Modifier avec Elementor)
- Une fois dans ton éditeur, sélectionnes le widget / colonne / section de ton choix (en général on choisit celui qui ira au premier plan) et rends toi dans l'onglet "Avancé";
- Dans le champ "z-index" (parfois index Z) , entre la valeur de ton choix pour la faire passer au premier plan . Pour rappel : la plus grande valeur sera la plus en avant. Par exemple : un menu qui doit être toujours visible pourrait avoir un z-index de 9999 pour etre bien sur que rien ne le dépassera
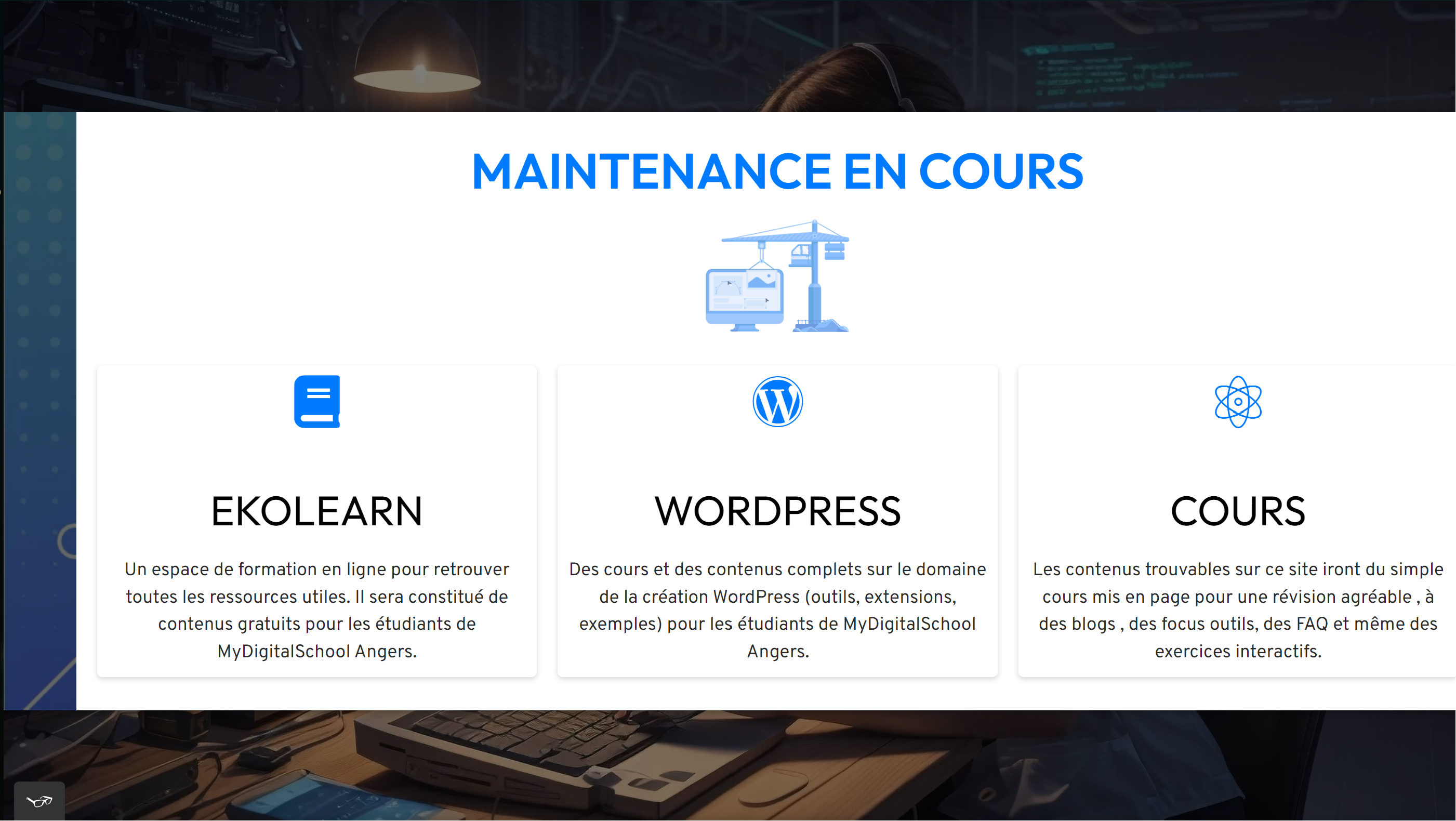
Dès lors qu’un site est en ligne il peut etre important d’activer un mode maintenance qui cache l’avancement ou l’état actuel du site, en affichant une page indiquant que le site est en cours de construction, de refonte ou de correction de bug. Il s’agit d’un mode maintenance et voici comment l’activer sous Elementor :
- Dans le menu de gauche du Dashboard, clique sur "Elementor" pour accéder aux réglages du plugin.
- Dans la section "Maintenance Mode", tu trouveras une option pour activer le mode maintenance. Clique sur le bouton pour l'activer.
- Une fois que le mode maintenance est activé, tu peux personnaliser la page de maintenance en utilisant l'éditeur visuel d'Elementor. Ajoute du texte, des images ou tout autre élément que tu souhaites afficher pendant cette période.
- N'oublie pas de sauvegarder tes modifications une fois que tu es satisfait du rendu.
- Maintenant, lorsque les visiteurs accéderont à ton site, ils verront une page de maintenance personnalisée que tu as créée avec Elementor.
#4 - Créer et utiliser un menu


Installer un plugin Elementor contenant un widget de menu gratuit

Créer un menu dans le backend WordPress (structure du menu uniquement)

Afficher le menu sur la page souhaitée (visuel uniquement). Affichera le contenu du menu crée côté WordPress.
Le menu est un élément indispensable de quasiment tout les sites (si ce n’est tous) et tu ne tarderas pas à en avoir besoin sur tes projets. Les menus dans WordPress sont à la fois logiques une fois que tu as compris, et en même temps fastidieux a mettre en place la première fois. Surtout depuis la mise a jour majeure avec l’arrivée du FSE (Full Site Editing) qui a déplacé et modifié la façon de créer un menu.
Dans cette astuce, on va voir comment faire revenir cette façon de créer qui, pour le moment, me semble la plus simple à comprendre.
Fiche Pratique : Menu
Tu peux aller voir plus de détail sur le menu en suivant la fiche pratique dédiée qui reprends en détail touts fonctionnalités (création, modification , intérêt etc ...)
-
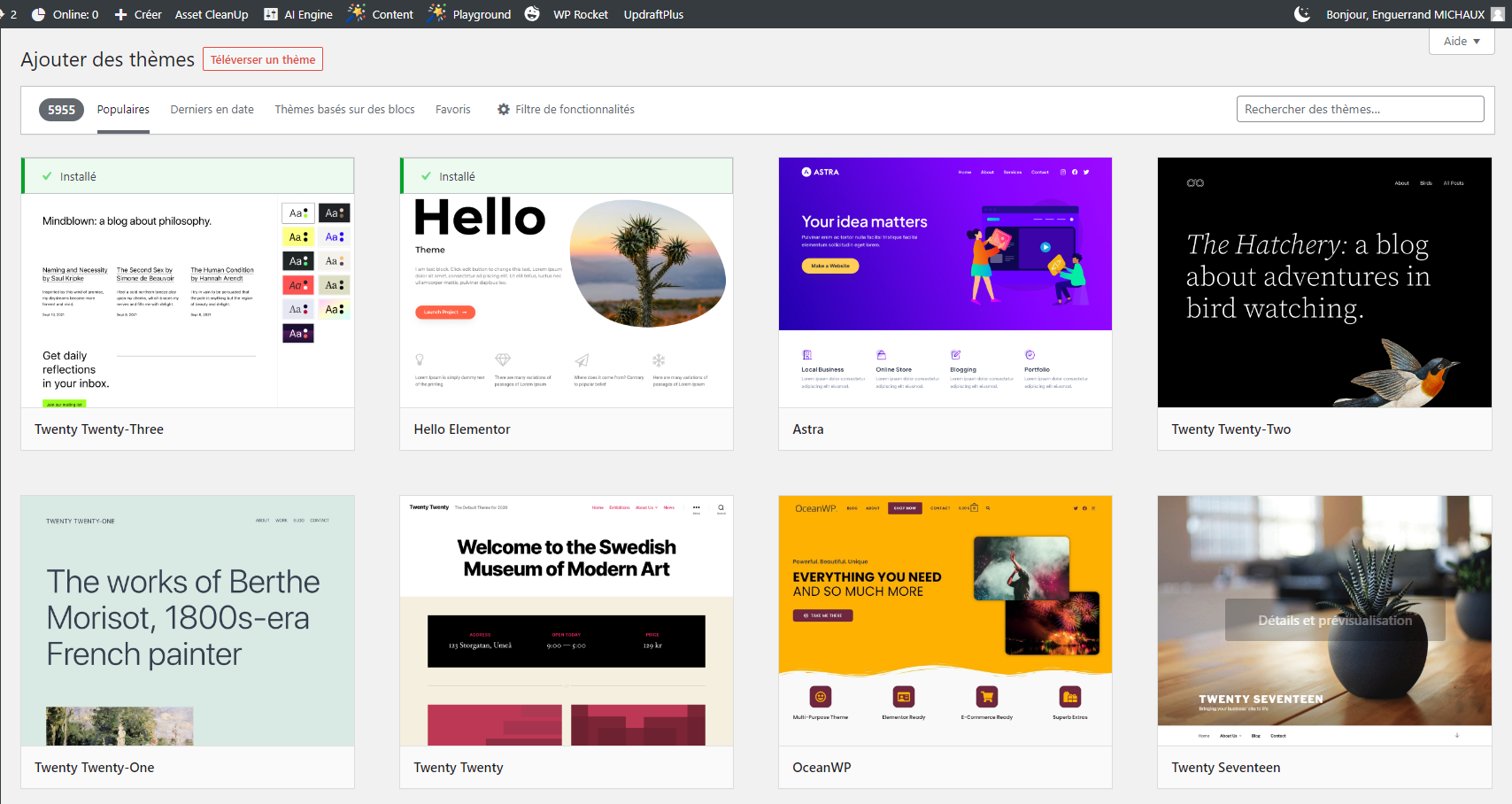
1Il va falloir commencer par télécharger et installer un thème compatible avec cette méthode de travail. Je recommande Hello Elementor (je le mentionne sur la page du cours liée au thème), car il offre un thème simple, sans personnalisation particulière, qui nous laisse une grande liberté pour travailler avec Elementor Canvas (page blanche). (Voir image 01)
-
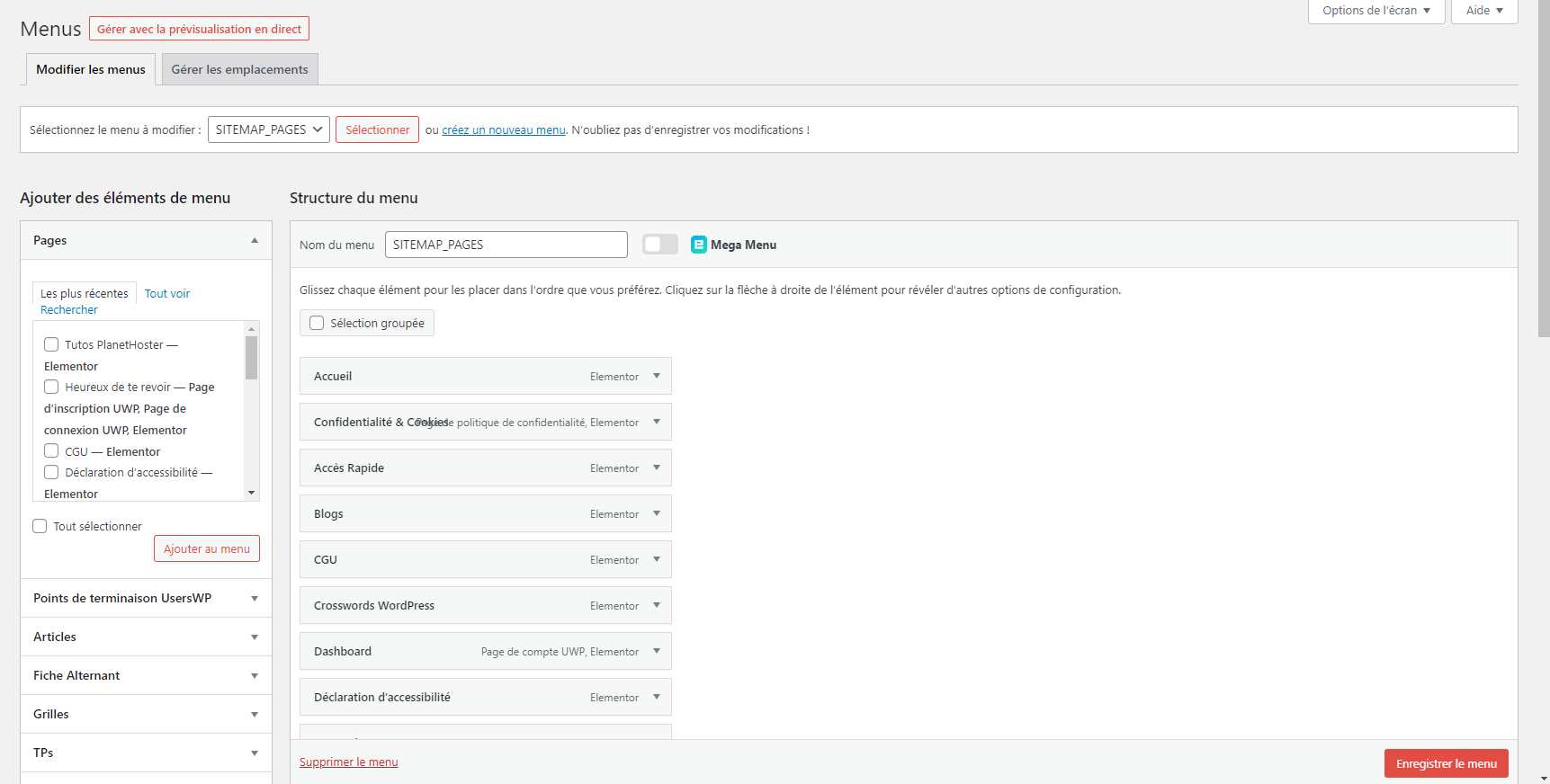
2Une fois le thème installé et activé, un nouveau menu "Menu" est accessible dans Apparence (Apparence > Menu). Cette interface (image 03) te permettra de créer la structure de ton menu en y ajoutant tes pages, tes articles, des liens personnalisés ou des types de contenu personnalisés. Commence par donner un nom à ton menu, puis clique sur "Créer". Ensuite, ajoute les contenus que tu souhaites depuis la colonne de gauche et clique sur "Enregistrer le menu".
-
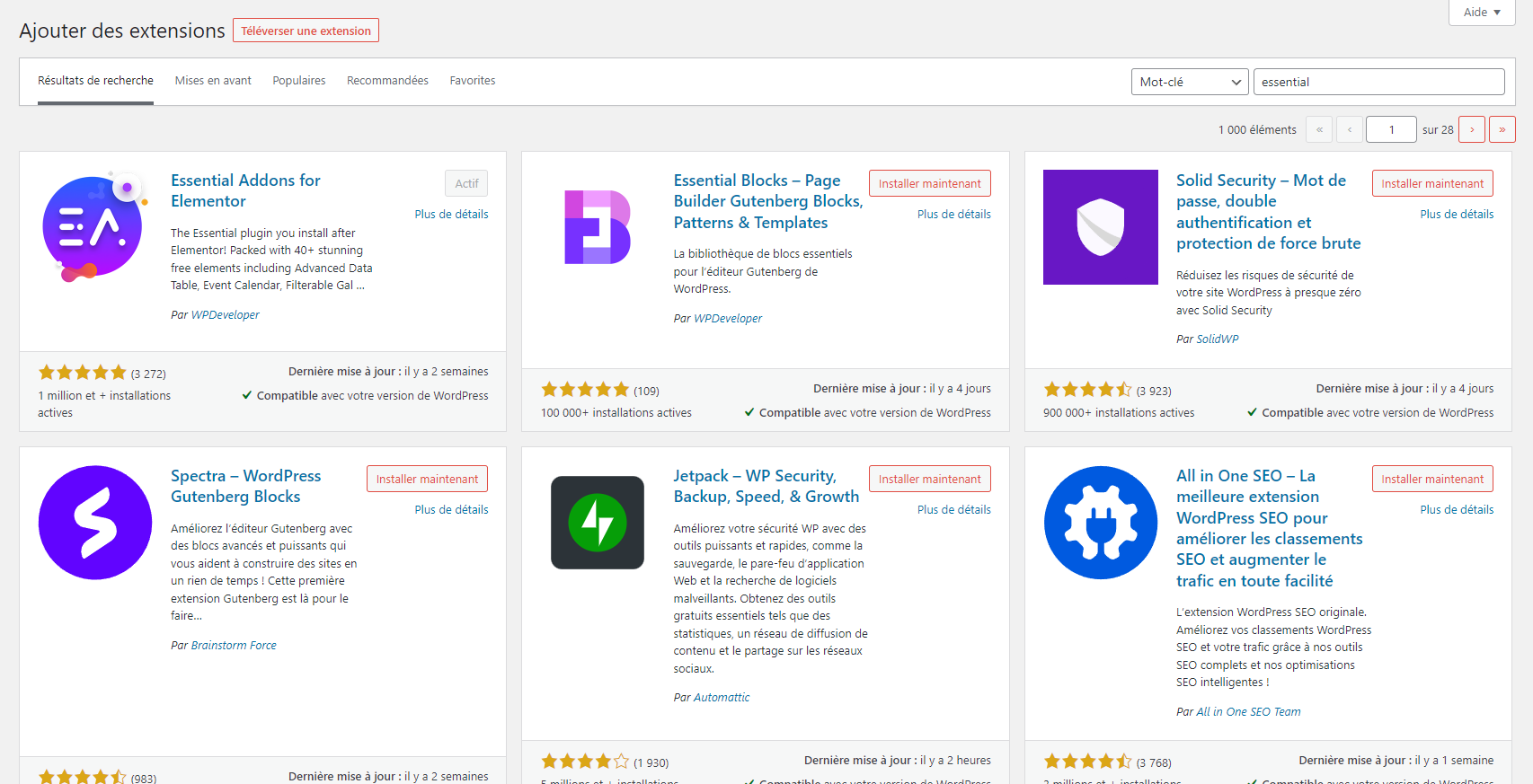
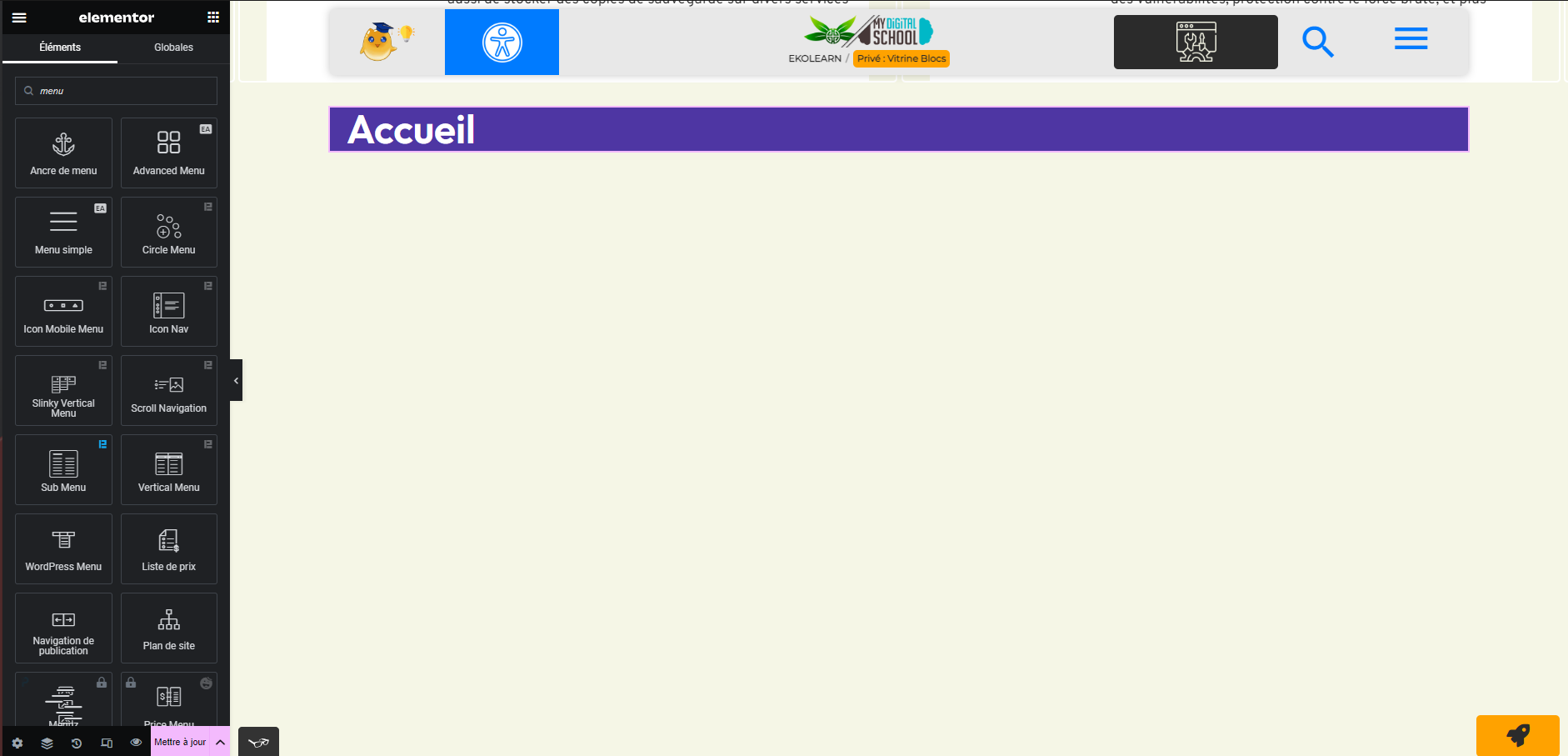
3Une fois la structure créée, il va falloir l'afficher. Pour cela, il existe plusieurs façons de procéder, mais nous allons utiliser celle du plugin Essential Addons (image 02). Télécharge-le et active-le, puis rends-toi dans l'éditeur Elementor de la page où tu veux l'afficher. Cherche dans ta liste de widgets celui nommé "Simple Menu" et glisse-le sur ta page (image 04). De là, tu pourras personnaliser l'aspect visuel comme tu le souhaites.
Lorsque tu souhaites créer un menu, il est souvent intéressant de le faire apparaître sur toutes les pages. Tu peux le faire en utilisant l’extension Elementor Header & Footer Builder (installable depuis le menu Extensions). Cette extension te permet simplement de créer un contenu Elementor qui sera affiché en fonction de ce que tu configures sur l’ensemble du site, que ce soit en en-tête, en pied de page, etc.
CONCLUSION : on résume tout !
Possibilité de "supprimer" le thème
Lorsque l’on démarre un nouveau site web, une nouvelle page ou un nouvel article, il est possible de se débarrasser visuellement du thème actuellement installé.
Pour exploiter pleinement les capacités d’Elementor, il est intéressant de se détacher du thème WordPress existant et de construire intégralement avec Elementor. Vous avez ensuite la possibilité d’ajouter des en-têtes et des pieds de page grâce à un plugin.
La superposition
En plus de travailler de haut en bas et/ou de gauche à droite, il est possible de superposer des éléments. Cette possibilité est intéressante pour créer des designs plus élaborés en superposant des formes ou des textes, par exemple.
Tu trouveras sur le site (et plus haut dans la page) un tuto dédié à la réalisation d’une section avec des contenus en avant-plan et un arrière-plan image.
Mode maintenance
Pour travailler tranquillement sur un site, il est possible d’activer un mode de maintenance qui masque l’avancement du site, y compris les éventuelles erreurs de contenu, de SEO et autres.
Si cette fonctionnalité est intégrée à Elementor, vous pouvez installer des extensions qui prennent en charge ce mode, offrant ainsi des modèles et des options supplémentaires pour personnaliser votre page de maintenance.
MENU : STRUCTURE vs VISUEL
Comme mentionné dans l’astuce n°4, il est essentiel de distinguer la construction de la structure de ton menu (via le backend WordPress) de sa personnalisation visuelle (via l’éditeur Elementor). Il est logique de commencer par construire le menu avant de le personnaliser visuellement.
Remarque : Cette fonctionnalité est en cours de transformation par WordPress grâce au FSE. Assure-toi de te tenir régulièrement informé pour suivre son évolution.